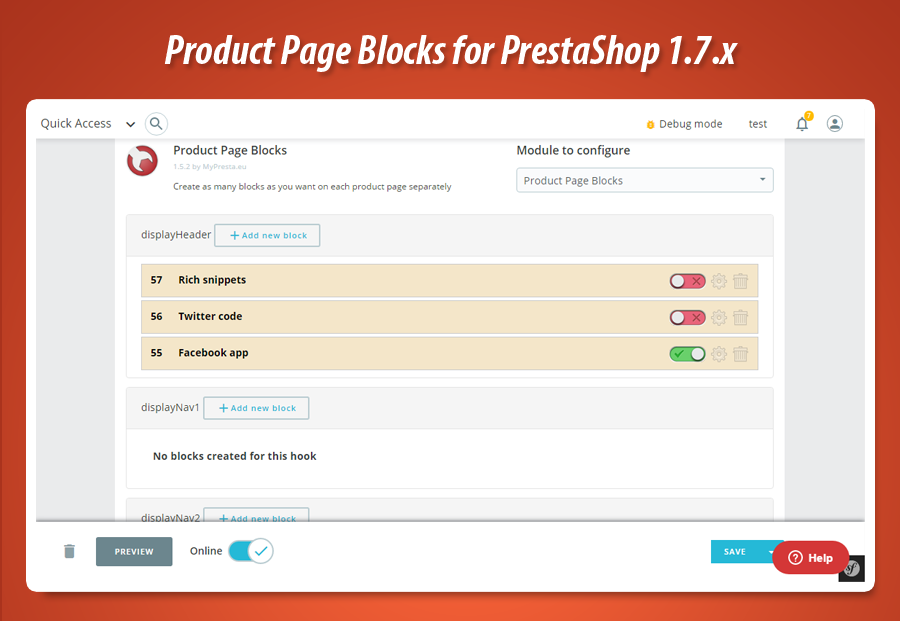
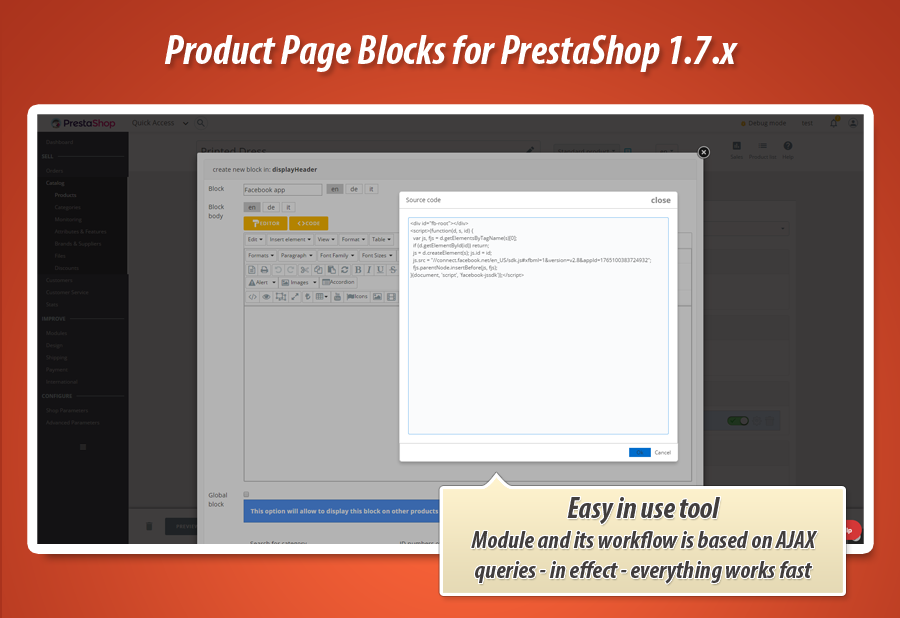
Dodatkowa treść na stronie produktu w postaci bloków kodu
moduł ten pozwala tworzyć dodatkowe treści na stronach produktów w Twoim sklepie prestashop
każdy z bloków może wyświetlać dowolną treśc np. w postaci kodu, obrazków, tekstu itp.



wraz z tym modułem możliwe jest budowanie treści w każdym dostępnym hooku na stronie produktu. Lista hooków:
- productFooter - stopka produktu, bloki wyświetlą się pod wszystkimi dostępnymi treściami
- displayHeader - to jest nagłówek strony gdzie ładują się pliki js / css oraz tagi script
- displayTop - to sekcja w której wyświetla się menu (szerokie menu poziome)
- dispalyFooter - stopka strony, wyświetla się na dole strony
- productTab - zakładki produktu - klikalny element otwierający zakładkę
- productTabContents - pozycja ładuje treści do zakładek
- ProductActions - pozycja wyświetla się pod buttonem dodającym produkt do koszyka
- extraLeft - lokalizacja przed buttonami do dzielenia się produktem w social networks
- extraRight - lokalizacja która wyświetla się za buttonami do dzielenia się produktem
- productOutOfStock - Pozycja, która jest widoczna gdy produkt jest niedostępny (out of stock)
- displayProductDeliveryTime - Pozycja, która jest widoczna pod krótkim opisem produktu (prestashop 1.6.x)
- displayLeftColumnProdut - odpowiednik pozycji extra left w PrestaShop 1.6.x
- displayRightColumnProduct - odpowiednik pozycji extra right w PrestaShop 1.6.x
- displayBanner - pozycja dostępna na samej górze strony gdzie wyświetla się podłużny banner (prestashop 1.6.x)
- displayProductButtons - odpowiednik pozycji productActions w PrestaShop 1.6.x
- dispalyTopColumn - pozycja pod szerokim menu gdzie wyświetla się animowany banner w PrestaShop 1.6.x
- displayNav - pozycja w nagłówku strony, na samej górze z buttonami do logowania się w PrestaShop 1.6.x
- displayNav1 - this is hook that appears on the left hand side of top bar (prestashop 1.7.x)
- displayNav2 - this is hook that appears on the right hand side of the top bar (prestashop 1.7.x)
- displayReassurance - this is position that appears below the add to cart button (prestashop 1.7.x)
- displayAfterProductThumbs - this is hook that is visible below the product pictures (prestashop 1.7.x)
- displayProductAdditionalInfo - this is position that is visible below the add to cart button (prestashop 1.7.x.)
- actionProductAutOfStock - this is position that is visible when product is out of stock in "description" tab of the product (prestashop 1.7.x)
- displayBeforeBodyClosingTab - this is position visible at the end of website, right before body closing tag (prestashop 1.7.x)
- displayFooterBefore - this is the position visible right before the footer section (prestashop 1.7.x)















